
클릭해 주셔서 감사합니다.
오늘은 구글 태그 매니저(Google Tag manager)에서 클릭 이벤트를 설정하는 방법 심화편에 대해 알아보겠습니다.
개요
오늘은 구글 태그 매니저를 통해 한 영역에 있는 버튼에 일괄적으로 클릭 이벤트를 거는 방법을 안내하려고 합니다. 여기서 한 영역은 최신 상품 목록, 최근 사례 등 동일한 콘텐츠가 나열된 영역을 의미합니다.
버튼 이벤트 일괄 등록 방법
한 영역에 있는 콘텐츠에 일괄적으로 클릭 이벤트를 설정하기 위해서는 아래의 2가지를 기존의 평범한 버튼 클릭 이벤트와 다르게 설정해야 합니다.
1. 트리거 생성
2. 태그 생성
그럼 각 항목에 대한 설정 방법에 대해서 자세하게 설명겠습니다.
1. 트리거 생성
한 영역에 일괄적으로 클릭 이벤트를 걸기 위해서는 한 영역의 각 콘텐츠만을 가리키는 트리거를 만들어내면 됩니다. 하지만, 각 콘텐츠에 연결된 URL이나 Text 등이 모두 다를 것입니다. 이때 제가 설정하는 항목은 'Click Element'입니다.
Element는 html 코드 중 시작 태그(<div>)와 끝 태그(</div>)로 묶인 하나의 요소를 의미하는데, 통상적으로 한 영역에 출력되는 콘텐츠(상품 정보 등)는 동일한 CSS가 적용되기 때문에 같은 요소와 클래스도 구성되어 있는 경우 많습니다. 저희는 이 통일된 각 콘텐츠의 요소를 특징으로 잡아주면 됩니다. 그렇게 하기 위해서는 CSS Selector를 이해해야 하는데, 간단히 말하면 CSS를 특정 요소에 지정해 주기 위한 하나의 계층 구조 문법으로 이 계층 구조는 개발자도구에서 쉽게 확인할 수 있다.
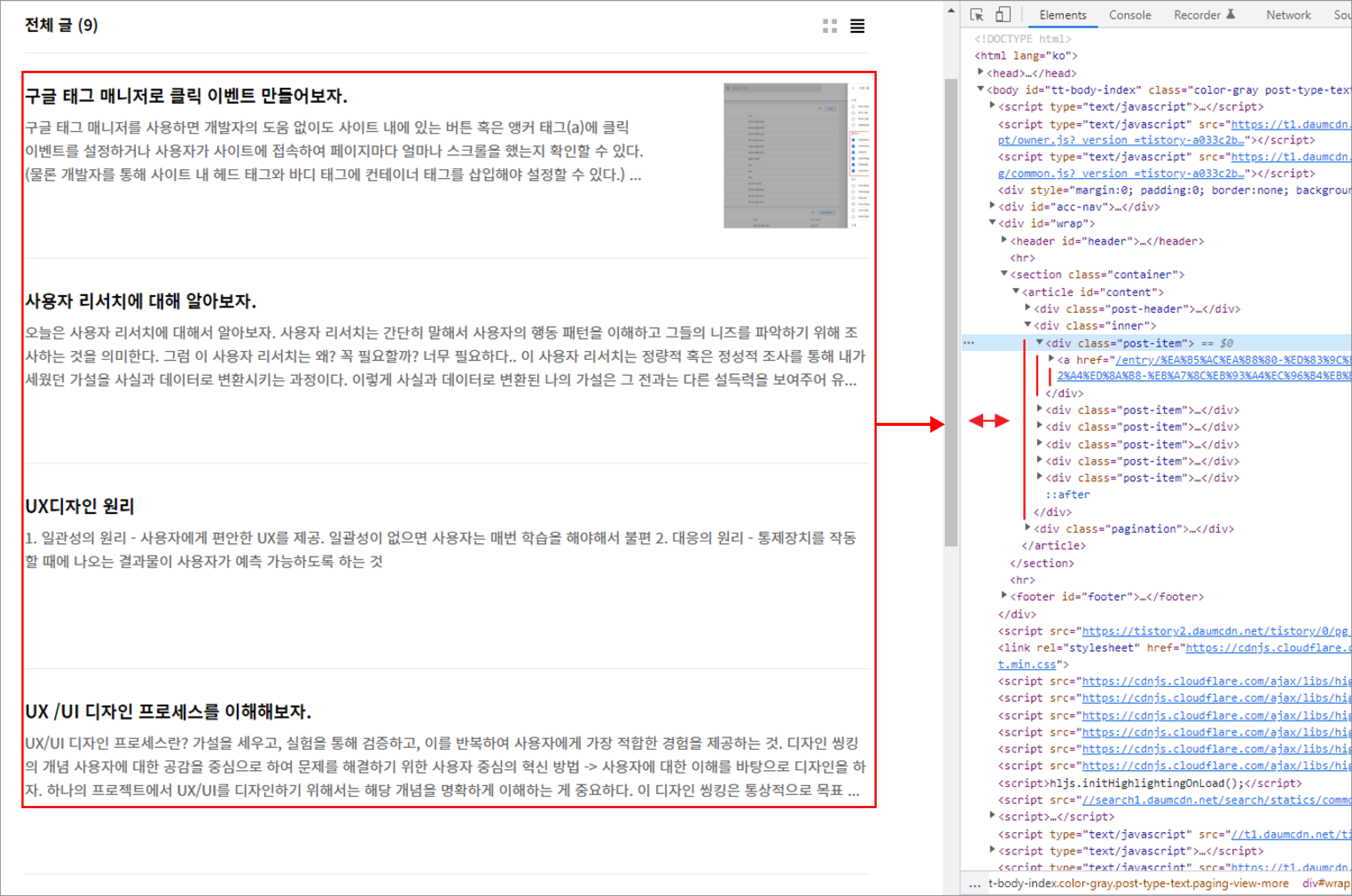
아래 이미지를 보면 좌측을 기준으로 각 요소가 공백으로 계층을 이루는데 이 간격이 좁아질수록 하위 계층이라고 보면 된다.

좌측의 각 글 콘텐츠는 공통적인 CSS Selector 'div div.post-item a'에 포함되어 있다고 볼 수 있습니다. 여기서 post-item은 해당 요소의 클래스를 표기한 것으로 자세히 설명하기엔 시간이 오 걸리니, 클래스일 경우에는 .으로 작성되고 id일 경우에는 #을 붙여서 작성하면 된다고 이해해 주시면 됩니다.
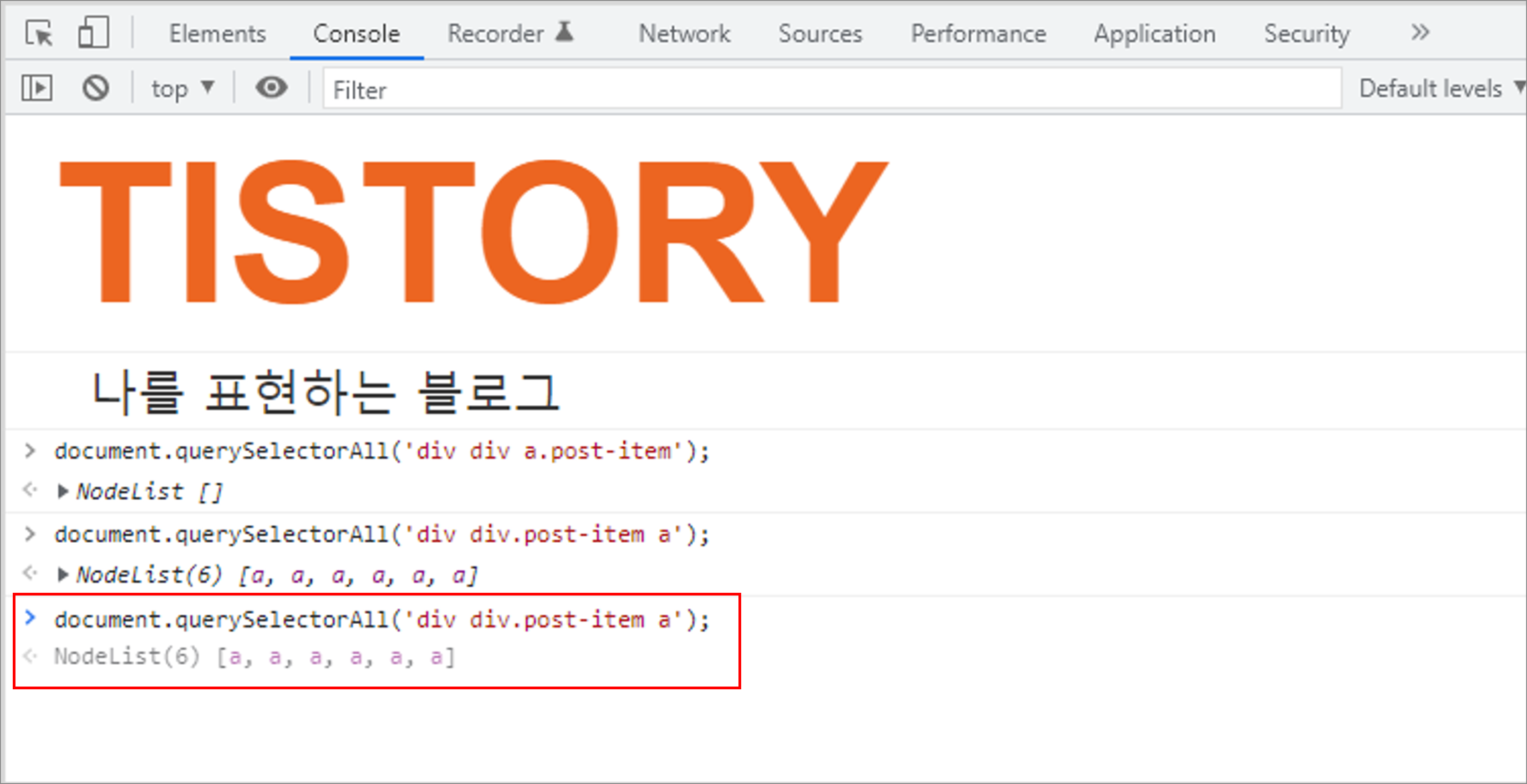
이 CSS Selector값이 우리가 원하는 콘텐츠를 정확히 가리고 있는 게 맞는지 확인하는 건 개발자도구 Console 탭에서 가능합니다.

콘솔에 "document.querySelectorAll('CSS Selector값');"을 입력하면 해당 사이트 내 해당 Selector가 가리키고 있는 요소 수를 확인할 수 있습니다. 위 이미지에서 보면 검색 결과로 6개가 나왔으며, CSS Selector 값을 확인했던 이미지를 보면 동일한 요소가 6개임을 알 수 있습니다. 이 내용을 토대로 트리거를 만들면 아래와 같습니다.

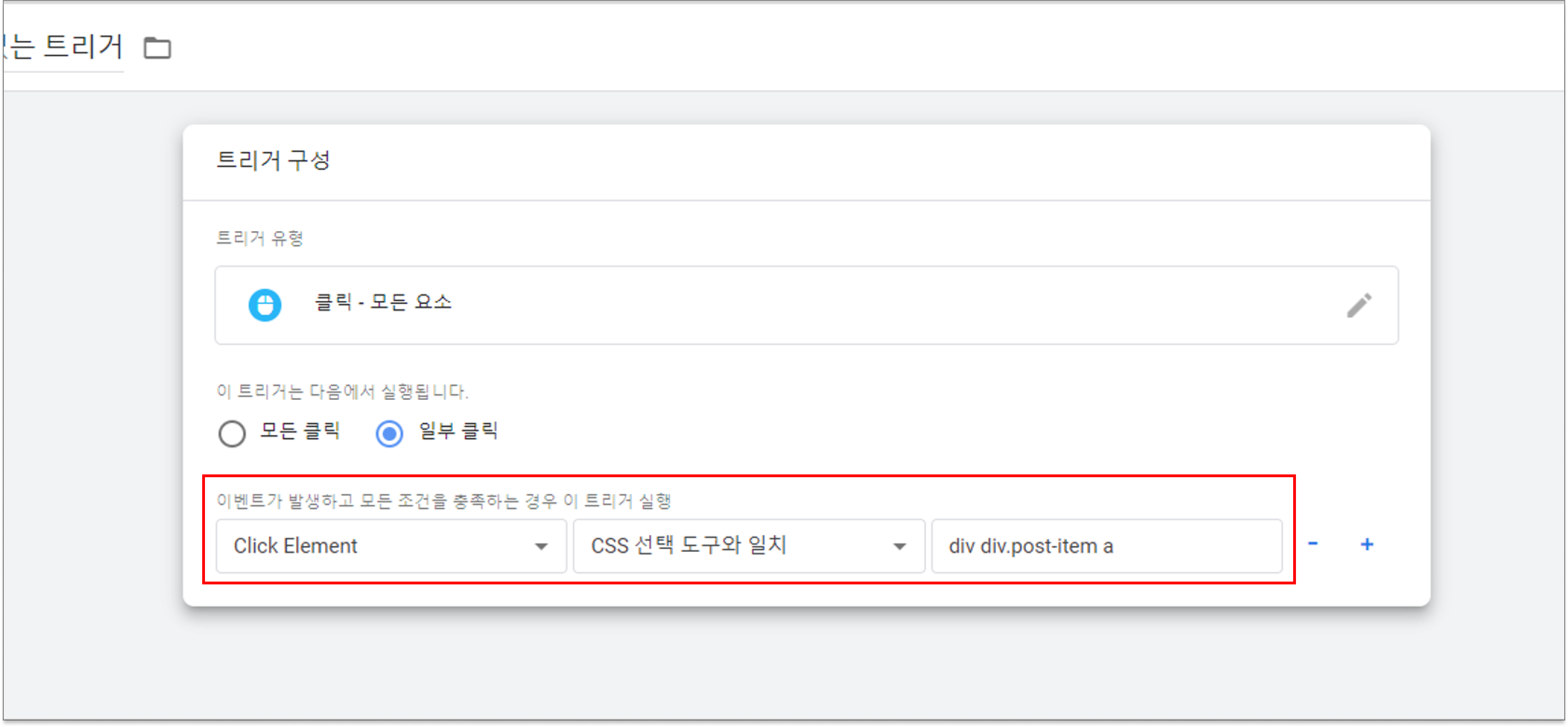
트리거 설정 영역에서 'Click Element' > 'CSS선택 도구와 일치' > 'div div.post-item a'를 입력하여 설정해주면 됩니다. 여기서 트리거 유형은 a태그라면 꼭 '클릭 - 링크만'으로 설정해 주셔야 합니다.
2. 태그 생성
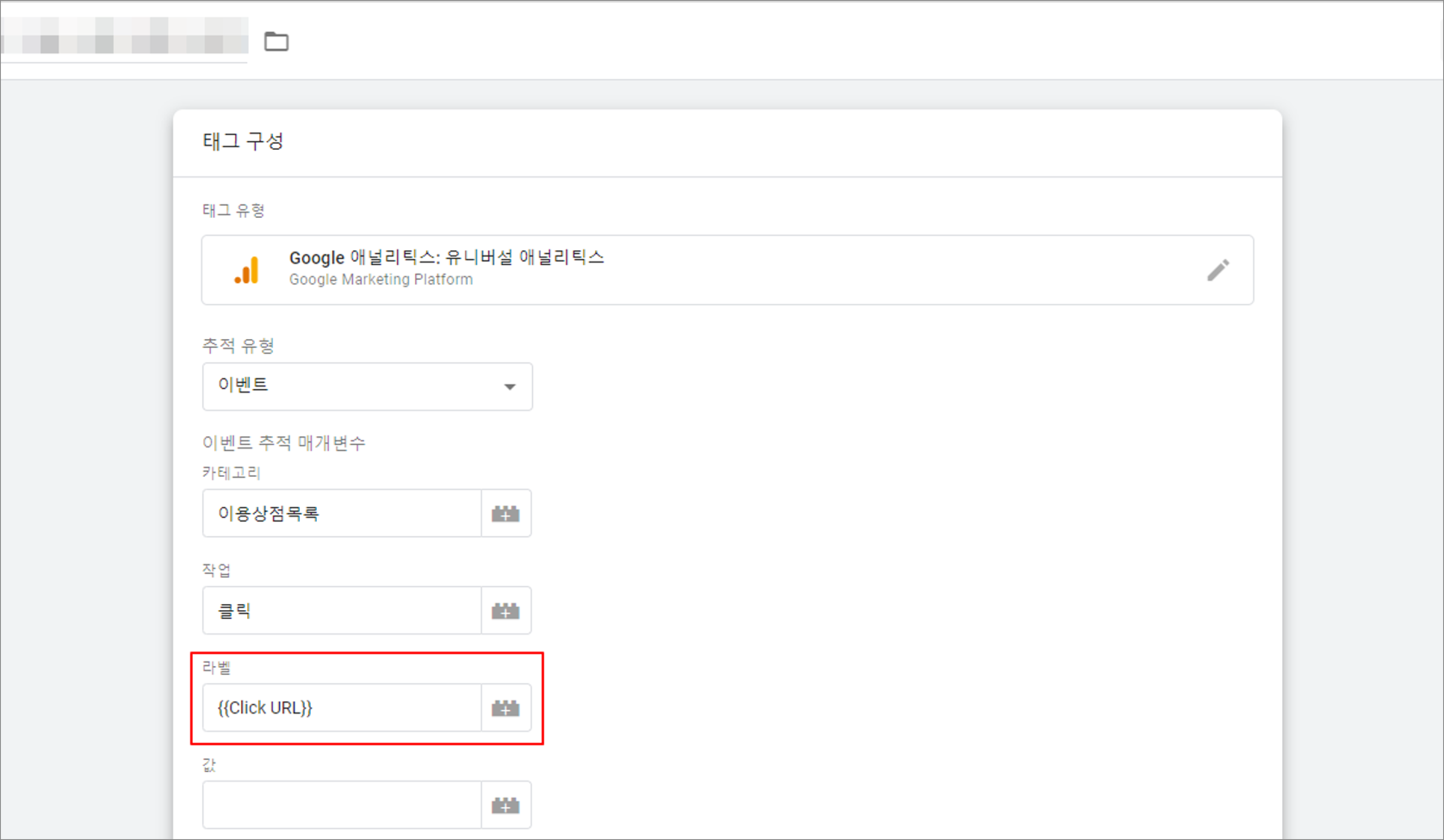
트리거 설정이 완료되었다면 기존의 버튼 클릭과 동일하게 태그를 생성 후 해당 트리거와 연결해 주면 됩니다. 이때 누군가는 영역의 전환율은 물론, 각 텐츠의 클릭 횟수를 확인하고 싶을 수 있습니다. 그렇다면, 태그 구성 화면에서 라벨값을 설정해 주면 됩니다.

이 라벨값에 {{Click URL}}을 설정하면 클릭된 콘텐츠에 설정된 URL을 구글 애널리틱스에 함께 전달해 주게 됩니다.
이상으로 구글 태그 매니저에서 클릭 이벤트를 설정하는 방법 심화편에 대한 글을 마치겠습니다.
항상 독자님의 시간이 절약될 수 있는, 양질의 정보가 담겨있는 콘텐츠를 제공하기 위해 노력하겠습니다.
긴 글 읽어주셔서 감사합니다.
'IT 정보' 카테고리의 다른 글
| [GTM] 셀렉 박스 이벤트 설정 방법 (0) | 2024.04.16 |
|---|---|
| [GTM] 클릭 이벤트 설정 방법 (기초편) (0) | 2024.04.16 |
