
클릭해 주셔서 감사합니다.
오늘은 구글 태그 매니저(Google Tag Manager)에서 셀렉 박스에 이벤트를 설정하는 방법에 관해 설명하겠습니다.
개요
셀렉 박스에 이벤트를 설정하는 것은 간단합니다. 본인의 사이트에 특정 셀렉 박스의 변경 이벤트 스크립트를 태그로 삽입하면 됩니다. 설정하는 프로세스는 아래와 같습니다.
1. 셀렉 박스 이벤트 스크립트를 삽입하는 태그 생성 (이하 스크립트 태그)
2. 스크립트 태그를 발동시킬 트리거 생성 (이하 스크립트 트리거)
3. 생성한 태그에 작성한 이벤트 이름으로 된 트리거 생성 (이하 셀렉박스 트리거)
4. 이벤트 트리거가 발동했을 때 그 값을 구글 애널리틱스로 보낼 태그 생성 (이하 셀렉 박스 태그)
순서별 내용을 상세하게 설명해 보겠습니다.
스크립트 태그 설정 방법
태그 생성 후 유형을 '맞춤 HTML'로 선택하면 코드 입력 영역이 화면에 출력됩니다. 이 영역에 셀렉 박스 변경 시 이를 감지할 수 있는 스크립트를 작성합니다.
<script>
jQuery('select.search-limit').change(function () {
var option_text = jQuery(this).find("option:selected").text();
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'productListLimit_changed',
'option': option_text
});
});
</script>
각 코드에 대한 설명은 아래와 같습니다.

스크립트 트리거 설정 방법
셀렉 박스가 있는 사이트에 접근했을 때 스크립트 태그가 발동될 수 있게 트리거를 생성해야 합니다. 트리거 유형을 페이지뷰로 선택한 뒤, 조건을 아래와 같이 설정하면 셀렉 박스가 있는 사이트에 저희가 작성한 스크립트 코드를 심을 수 있습니다.

아까 생성한 스크립트 태그와 위에서 만든 트리거를 연결합니다.
이벤트 트리거 설정 방법
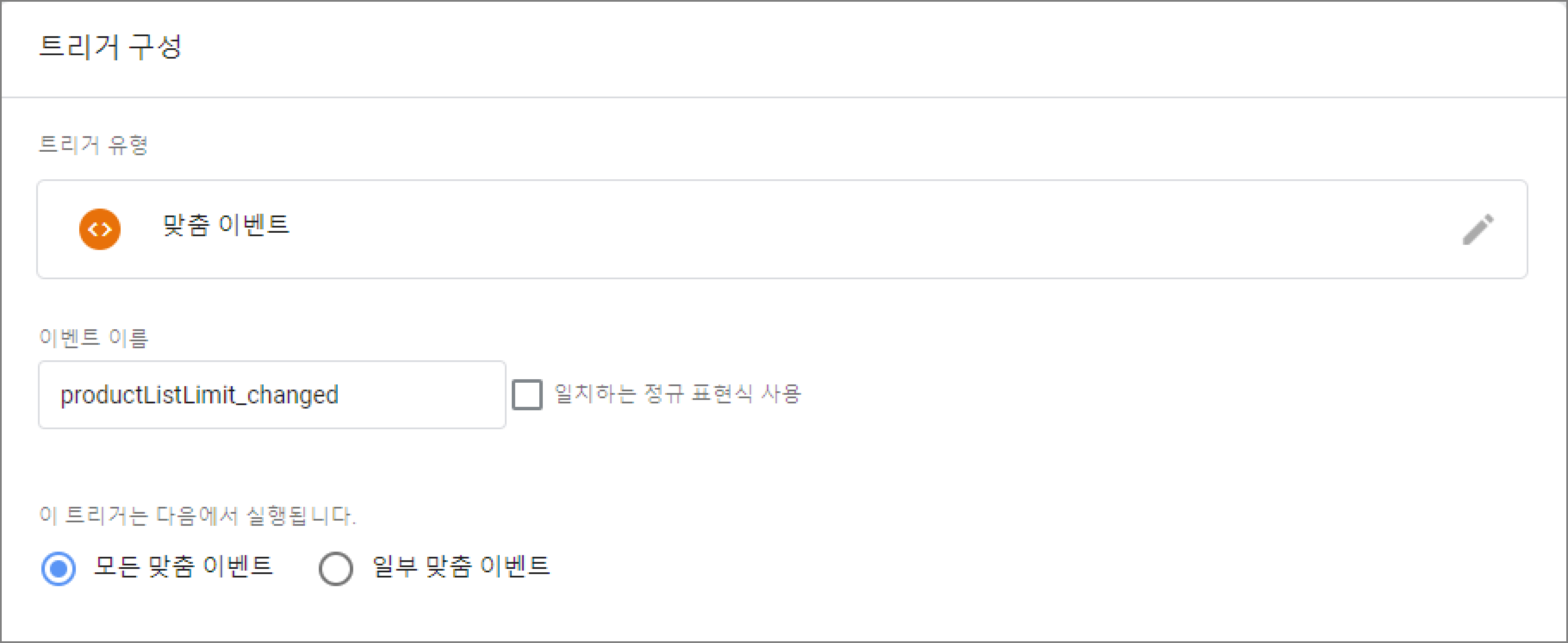
사이트에서 사용자가 셀렉 박스를 변경하면 스크립트 함수가 발동되면서 GTM으로 'event = productListLimit_changed' 라는 값이 전송됩니다. 저희는 이 값이 넘어올 때 발동되는 트리거를 생성해 줘야 합니다. 설정 방법은 간단합니다. 트리거 유형을 맞춤 이벤트로 선택한 뒤, 아래와 같이 설정하면 됩니다.

이벤트 태그 설정 방법
마지막으로, 이벤트 트리거가 발동되었을 때 이 값을 구글 애널리틱스로 정보를 보낼 태그를 생성하면 됩니다. 설정 순서는 크게 3단계로 구분됩니다.
1. 태그 유형 선택 → Google 애널리틱스:유니버설 애널리틱스
2. 추적 유형 → 이벤트 설정
3. 애널리틱스에 보낼 정보를 설정 (첨부 이미지 참고)

위에서 라벨을 보면 'dataLayer - option' 이라는 값은 GTM에서 설정해 둔 변수를 의미합니다. 스크립트 함수에서 'option = optioin_text' 값이 넘어오면 이 값이 dataLayer - option에 담기는 개념이라고 볼 수 있습니다.
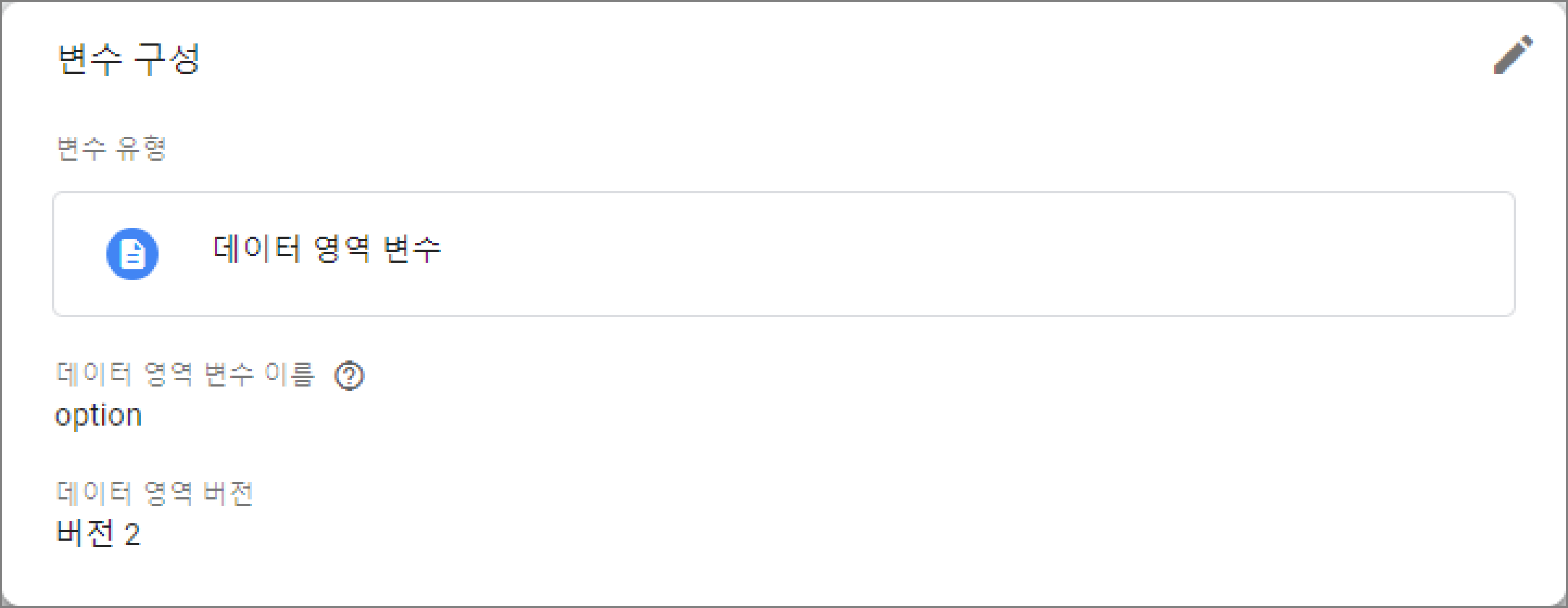
이 변수는 GTM 사이트에서 변수 → 구성 페이지에서 쉽게 설정할 수 있습니다.

변수까지 설정하면 이제 특정 유저가 사이트에서 셀렉 박스를 변경할 때마다 그 설정값을 가져올 수 있습니다.
이상으로 구글 태그 매니저에서 셀렉 박스에 이벤트를 설정하는 방법에 대한 글을 마치겠습니다.
항상 독자님의 시간이 절약될 수 있는, 양질의 정보가 담겨있는 콘텐츠를 제공하기 위해 노력하겠습니다.
긴 글 읽어주셔서 감사합니다.
'IT 정보' 카테고리의 다른 글
| [GTM] 클릭 이벤트 설정 방법 (심화편) (0) | 2024.04.16 |
|---|---|
| [GTM] 클릭 이벤트 설정 방법 (기초편) (0) | 2024.04.16 |
